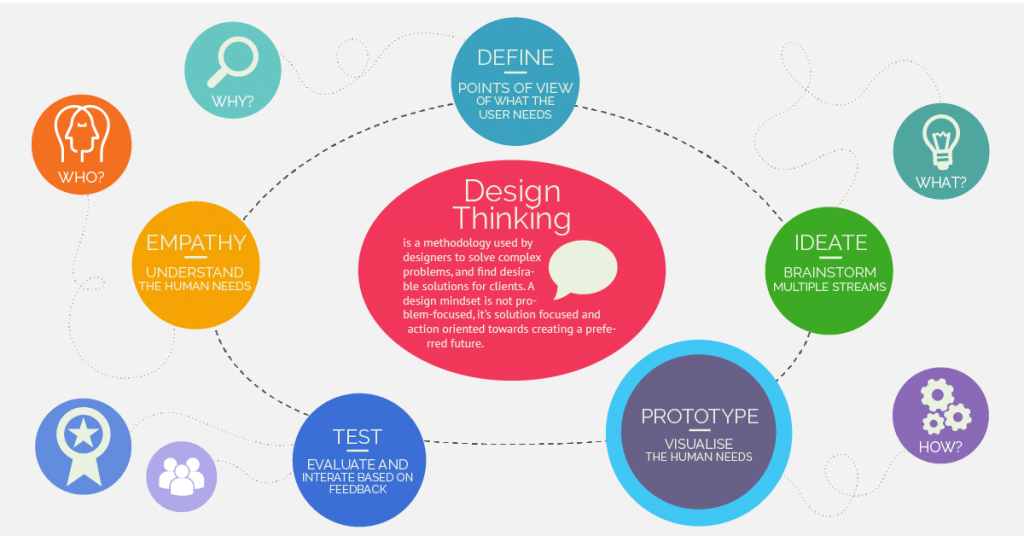
This article is part of our KAUST Innovation Design Thinking series.This post focuses on why and how to use prototypes. Each article will focus on a core step of the Design Thinking process, including Empathize, Define, Ideate, Prototype, Testing, and Storytelling.
Pop quiz: which landscape is the best for solar panels?
If you said “deserts” then you’re right. But putting solar panels in the desert has a major flaw: panel performance decreases by more than 60% every day because of wind and dust build-up. Up until a few years ago, the solution was for workers to clean each panel using water. Georg Eitelhuber noticed this problem and has spent the last six years in Saudi Arabia developing NOMADD, a waterless solar panel cleaning device for use in desert environments. He started with a simple prototype made out of “lego and toilet paper rolls.” Today, and many product iterations later, NOMADD – the No Water Automated Dusting Device – is an award-winning, patented, and fully automatic robotic solution being used globally in desert environments.

Credit: BBC.com
From a web-based healthcare app to washable paper bags, nearly every startup at the recent 910ths Accelerator round used their prototypes while pitching to the judges. The prototype is an essential step in bringing an idea to life. It can prove viability and test the real-world impact of a product or idea. Prototypes can also help you fail faster by showing you errors before you go-to-market.
So why do you need a prototype? Your idea is ready. You’ve spent months researching and brainstorming. It’s time to build and launch in market, right? Wrong. It’s now time to test those assumptions using a prototype.
Using Low-Fidelity and High-Fidelity Prototypes
There are two categories of prototypes: low-fidelity and high-fidelity. The fidelity spectrum refers to the level of detail and realism of your prototype compared to your end product. It can be confusing to know just how detailed you should be, so keep in mind that at this stage in the design thinking process the prototype is being used to test your hypothesis. It’s likely that you’ll start with a low-fidelity prototype, like Eitelhuber’s lego and toilet roll product, and move on to higher-fidelity prototypes as you attract more interest and financing into your project.
What are low-fidelity prototypes?
Low-fidelity prototypes can be made quickly and cheaply. You will most often use these to test broad concepts. Start by using paper prototypes like storyboards, sketches, card-sorting and ‘Wizard of Oz’ exercises. With paper prototypes, you can visualize an idea so that it can be quickly validated or altered within minutes.
Types of low-fidelity prototypes
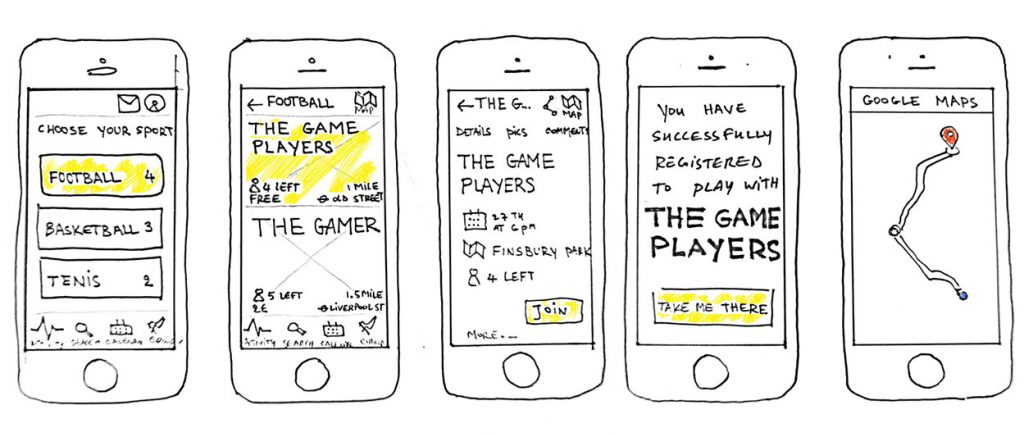
Storyboarding and Sketching: Create a storyboard when you have a specific idea to communicate. Sketching ideas onto a paper interface can also be a great way to outline all of the steps in your user flow.
Card-sorting: Use card-sorting to help you organize and define the structure of your product. This helps organize information, such as a website, in a way that is logical for your users. During a card sorting session, you hand users cards labeled with content and ask them to group the cards in a way that makes sense.
Wizard of Oz: This type of prototyping tests the usability of your product by faking different functionalities.
Y Combinator grad, Anvi Patel Thompson has a great example of how she used a low-fidelity prototype to launch her startup, Poppy, as an alternative to developing an expensive app:
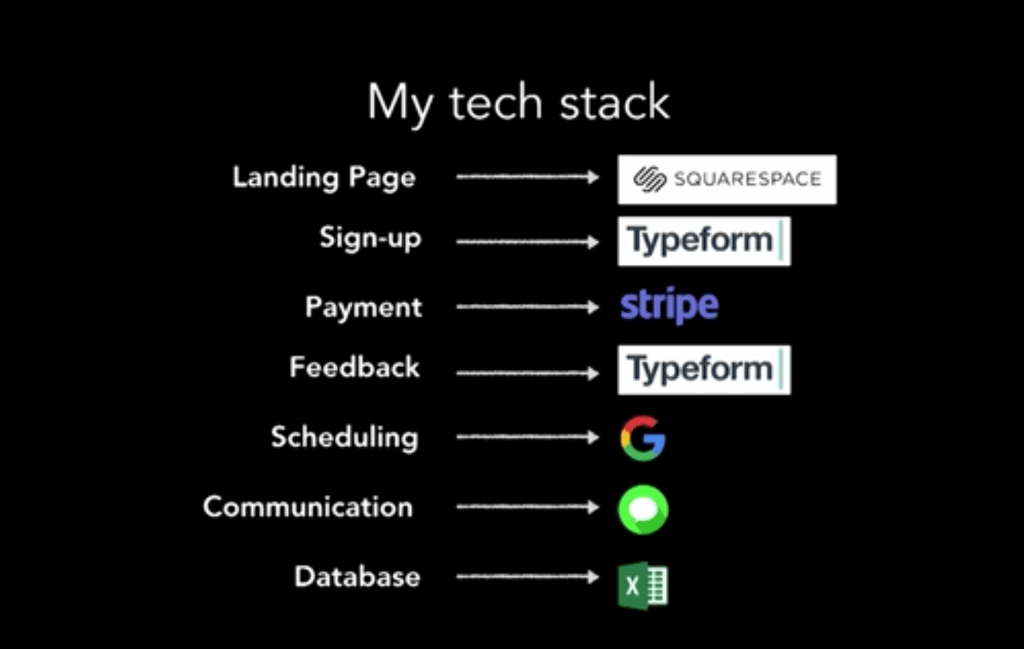
“It started to come all together in my head and I could see how this could be a beautiful app. There was only one problem. I wasn’t then and I’m not now a programmer… So I sat down and I wrote out the whole flow. And I tried to figure out if I could somehow approximate the experience using already available tools and tools that were either free or had free four-week trial periods so I could stretch my $200 for just a four-week test to see if I was onto something. So this was my tech stack. I had a landing page on Squarespace, signups, and feedback forms were done through Typeform, Stripe handled the payments, I did scheduling via Google Calendar, communication with SMS and my database was Excel. I got to work finding and vetting three University of Washington students, and I found 15 families in my local neighborhood on a posting board that was just posted about needing childcare. I sent them an email and I just said, “Hey, I know you need childcare. I’ve got these three amazing people if you need someone this week just text this phone number.” And I gave them my personal phone number.”
What are high-fidelity prototypes?
High-fidelity prototypes are much closer to the final product. The feedback from the interaction with your users will be much more detailed than with a low-fidelity prototype. These prototypes generally take longer to produce, but will give you more confidence in understanding if your product will meet your user’s needs.
Types of high-fidelity prototypes
High-fidelity prototypes will take time and resources. If you are developing a product than you will need a designer and a manufacturer. If you are launching the first stage of a software system or website there are services like MarvelApp, UXPin and InVision that can turn your designs into high-fidelity prototypes without coding.
KAUST startup SenViz, creates wearable, sensor-based technology that helps blind people “see.” Co-founder Seifallah Jardak, a KAUST Ph.D student, used the Protolab, part of the KAUST Core Labs, to develop his first high-fidelity prototype, a simple box designed to strap onto the users’ chest. His first iteration was built around the electrical circuit and sensors, without consideration for the wearer. Jardak realized that “designing the prototype from scratch” and using a human-centered approach would have resulted in more user-friendly design where the hardware could be stored in a pocket instead of worn on the chest. “It’s better to go in into prototyping with an open mind about how the product should be,” says Jardak.
Good morning Global Grad Show! We’re showing off KAUST startup SenViz! Come check us out @DubaiDesignWeek! Booth E48 #DXBDW2017 #DubaiDesignWeek #GGS pic.twitter.com/UU6Xe7F0JN
— KAUST Innovation (@KAUSTinnovation) November 13, 2017
Fail and fail again
It’s very easy to fall in love with your ideas and even easier to forget that your prototype is designed to fail. Prototypes exist to be tested and reveal the flaws in your design. It’s important not to feel discouraged and to use failure as an opportunity for new insights. This is why design thinking is not a linear process. Your testing may reveal a new way that users will interact with your product that will change your original hypothesis.
“Fail faster, succeed sooner.”
— David Kelly, founder of IDEO
Resources:
- From Interaction Design, Stage 4 in the Design Thinking Process: Prototyping
- Types of prototyping methods from Interaction Design, Prototyping: Learn Eight Common Methods and Best Practices
- From the Adobe blog, Prototyping 101: The Difference Between Low-Fidelity and High-Fidelity Prototypes and When to Use Each
- Stencils to get your paper prototyping started from UI Stencils.
- Overcoming failure in prototyping by Interaction Design, Prototyping in Design Thinking, How to Avoid Six Common Pitfalls
This series is part of our focus on Design Thinking, find all the articles in the series below:
Part 1: Why your company needs Design Thinking!
Part 2 – Empathize: How to know what your customers really want
Part 3 – Define: Can you define your startup in one sentence?
Part 4 – Ideate: What makes a good startup idea?